It’s no secret that encoding video for the web has posed numerous challenges. With every browser type requiring the download of various plugins to support different video formats, encoding video was not only difficult for the developer, it more often than not, offered a sub-par experience for audiences.
In addition to inconsistencies across platforms, most of the available video encoding software options are difficult to use. Since most have little time to become an expert on every web browser requirement (and really, who wants to?), more than likely, encoded videos are being uploaded without optimized web playback. Yikes.
BUT, there’s good news… The times they are a-changing!
It seems that everywhere we look and in every conversation about this topic we hear, "HTML5 is taking over" and "Chrome discontinues support of QuickTime." These two phrases have caused more headaches for video professionals than can be recounted here… but we digress.
Naturally, most use MOV because Apple pushed QuickTime HARD. Plus, the majority in the advertising and video production industry use Apple. So with all of this, why the heck should we actually be happy about this shake-up in the Internet video world?
Let's start by understanding HTML5 and its role in standardizing Internet video and review a few additional things to consider when encoding videos. THEN and most important, why the MP4 reigns supreme.
What is HTML5?
While many of you are already familiar with HTML5 (a markup language for presenting content on the web), for those who are new to it, here’s the deal…
HTML5 has risen to the top in popularity for many reasons. One of which is that it provides a standardized method for embedding video. Meaning, web browsers can now play videos natively, without the need for a plugin download. Hooray! No more memory hogging and battery draining! Just click and play.
Another reason browsers want to lose the plugin is their security vulnerability. Whoa! What? Yep, third party plugins are extremely vulnerable to malware. You may remember the Adobe Flash Hack that infected millions of Yahoo ads.
Today, IAB has fully embraced HTML5 and has released new standards and guidelines for ad development.
Finally last year, with the support discontinuation for the QuickTime plugin on Chrome, the beloved MOV went kaput. Quickly thereafter, Internet Explorer and Opera followed suit.
Approximately 80% of web users are now unable to view MOV. That’s HUGE.
While we understand that having to convert your entire media library seems daunting, adopting HTML5 is actually good thing (and necessary) because it serves up a far superior web experience for ALL audiences. Whoop!
Top Web Encoding Considerations
Format/Container/Wrapper:
- Definition: The file type containing the video, audio and other data
- Examples: MOV, MP4, FLV, WMV, WEBM
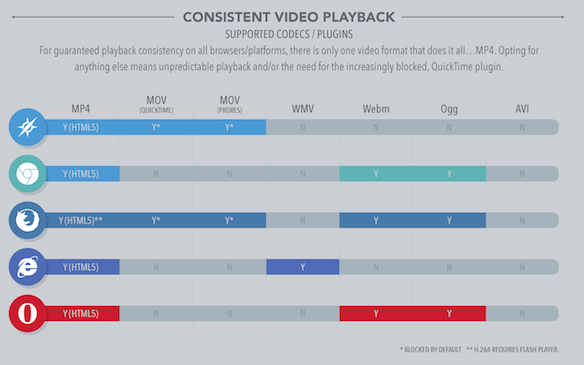
- FYI: This is where many issues arise when encoding video for the web. The only format that plays consistently across all browsers is the MP4
- Video formats and the browsers that support them:

Codec:
- Definition: The encoding and decoding of video and audio data embedded in the file
- Examples: H.264, AAC, VP8/9
- FYI: Though many codecs can be used with MP4, H.264 is the most common
Bitrate:
- Definition: The amount of data dedicated to one second of video
- Example: The higher the bitrate, the more bandwidth required for playback
- FYI: Videos at the same bitrate will play at a higher quality in a newer codec vs. older
For a comprehensive guide to video formats supported by browsers and bitrate best practices, check out The Supreme Reign of the MP4 infographic.
The Facts: Why MP4 is Tops, Period.
- MP4 format allows optimal video streaming over the internet
- MP4 is the only format supported by all browsers and platforms
- MP4 not only plays on all browsers, but also mobile phones and streaming media
- Major social media sites recommend alternative options (as well as MP4) but in fact are encoding all files to MP4 upon upload for optimal play on web and mobile:
- Twitter supports MP4 and MOV for mobile apps and only MP4 for web
- Facebook supports multiple format types but recommends MP4 and MOV
- YouTube also supports multiple format types but recommends MP4
Our Recommendation: MP4, H.264, AAC
MP4 H.264 /AAC is best due to compatible settings and available universal support.
CAVIAT: Firefox without Adobe Flash Player does not support H.264 codec.
Still, H.264 is the codec that is most widely supported codecs of all and plays natively on every other browser. Widely supported means that it’s not going to be the only option every time. Best advice is to carefully consider your needs and how your video is delivered when choosing format, codec, and bitrate.
Whew! That was a lot to ingest huh? It’s all pretty simple once you dig in though, not to worry! We hope that this has been helpful to you in unraveling the mysteries of the supreme MP4 and video encoding overall.
Still have questions? Let us know of Twitter or Facebook and well shoot you a speedy response!
MORE FROM THE SIMIAN BLOG